Holy mis amores, que tal si platicamos un poquillo sobre los Blockquote! ..Les parece bien? ..Bueno pues comencemos!!!
Los blockquote no son mas que textos citados en Blogger, son aquellos que van entre las etiquetas <blockquote></blockquote> y que se ven de un modo diferente al resto del texto.
Y hoy quiero compartirles un estilo de blockquote que muy posiblemente les va a gustar. Personalmente a mi me gusta mucho, por su simpleza y estilo.
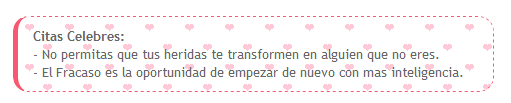
Aquí les dejo un ejemplo del mismo, espero le guste:
La primera imagen es como te quedara, la segunda imagen es como se visualiza al poner el cursor por encima. El color gris que esta alrededor es solo que al tomar la captura salio así, pero no te quedara así al usarlo en tu blog, lo que si tendrá es el color purple en los bordes, con la imagen de fondo en tonos purple.
Si te ha gusto este blockquote, te invito a seguir las siguientes instrucciones...
Para agregar este blockquote ve a "Diseño | Edición HTML" y allí busca la siguiente línea:
]]></b:skin>
Para buscar la etiqueta anterior solo tienes que presionar en tu teclado: { F3 ó Ctrl + F }
Una vez la encuentres, copia el siguiente renglón de código y pegalo justo encima de ]]></b:skin>
.post blockquote {
max-height: 400px;
width:450px;
margin-top:10px;
margin-bottom:10px;
margin-left:35px;
border-left:5px solid #f75970;
border-top:1px dashed #f75970;
border-bottom:1px dashed #f75970;
border-right:1px dashed #f75970;
border-radius: 15px 15px 15px 15px;
overflow:auto;
background:#fff url(http://3.bp.blogspot.com/-eOEn-fzPsWs/Up5PPzJvPgI/AAAAAAAABVY/cU0mZctCcs4/s1600/bgpolkadothearts.gif) repeat;
padding:10px 10px 10px 15px;
}
.post blockquote:hover {
border-left:5px solid #e0bcd2;
border-top:1px dashed #e0bcd2;
border-bottom:1px dashed #e0bcd2;
border-right:1px dashed #e0bcd2;
border-radius: 15px 15px 15px 15px;
overflow:auto;
background:#fff url(http://3.bp.blogspot.com/-xUQOZgyQjuo/Up5PPVpfgGI/AAAAAAAABVQ/5-vy4woRgHg/s1600/bgcrosspurp.gif) repeat;
padding:10px 10px 10px 15px;
}
Todo lo que esta en este color resaltado es lo que ustedes pueden modificar a su gusto. Arriba en el código, donde dice 400 allí esta indicando el máximo de altura que tendrá tu blockquote. Si lo quisieras mas grande solo tienes cambiar el numero por un valor mas alto.Y listo!
Ya tendras un hermoso blockquote en tu blog!
Espero te hayas gustado, y de ser así te invito a comentarnos y compartirnos la url de tu blog para que podamos ver como te quedo. Cualquier duda que tengas no temas en preguntar, estamos para ayudarte y a la mayor brevedad posible te responderemos!
Dios te bendiga y gracias por estar aquí!
Kiss, MarG ♥
.png)